カテゴリ:ブログ作成~公開後~
投稿日:
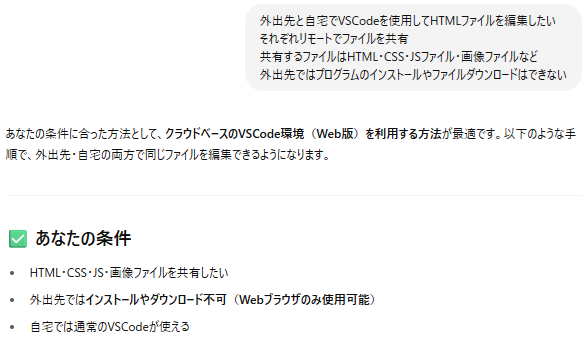
今回はクラウドベースのVSCode環境(Web版)を利用して、公開ページに反映されない環境で自宅と外出先での編集状況を共有できるようにします!
以上の問題点をChatGPTに伝えて、対応策を聞いてみましょう!

こちらからの条件をまとめてくれました!
外出先でプログラムのインストールができればファイル共有アプリ(Googleドライブなど)を使ってクラウド上のフォルダで作業すればできると思います!
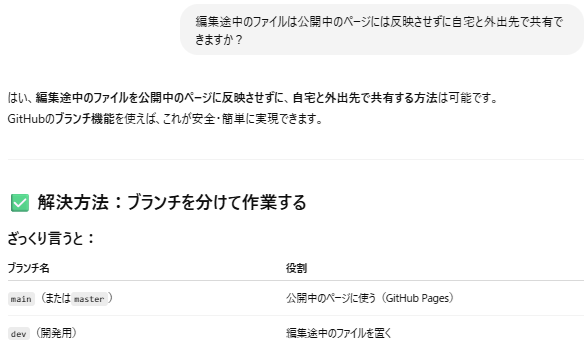
公開ページに反映される問題点を伝えていなかったので追加で質問します

編集途中のファイルを公開ページに反映させずに共有するには、ブランチというものを分けて作業すればいいみたいです。
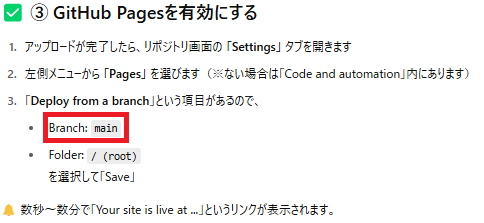
第6回 ブログを公開しよう!で設定した↓↓↓

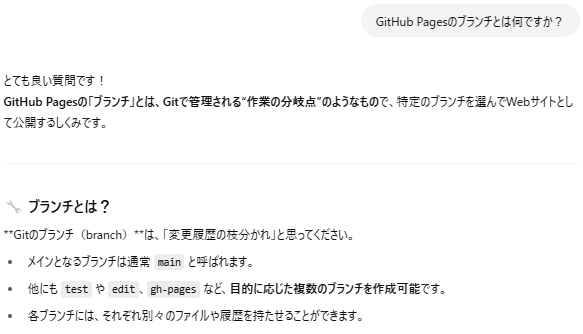
赤枠部分のBranch:mainの事ですね!そもそもブランチは何やねんて話なので聞いてみます

GitHub Pagesの「ブランチ」とは、Gitで管理される“作業の分岐点”のようなもので、特定のブランチを選んでWebサイトとして公開するしくみです。
当ブログで言えばmainブランチを公開用としているので、testやdevなどのブランチ(分岐点)を作成してそこで編集すれば公開ページ(main)に反映させずに編集内容を保存して共有することができます。

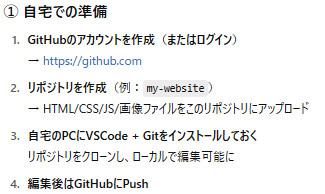
自宅での準備は終わっているので、手順を知りたい方は第6回 ブログを公開しよう!を参照してください。
https://vscode.dev/github/ユーザー名/リポジトリ名/tree/devにアクセスします。
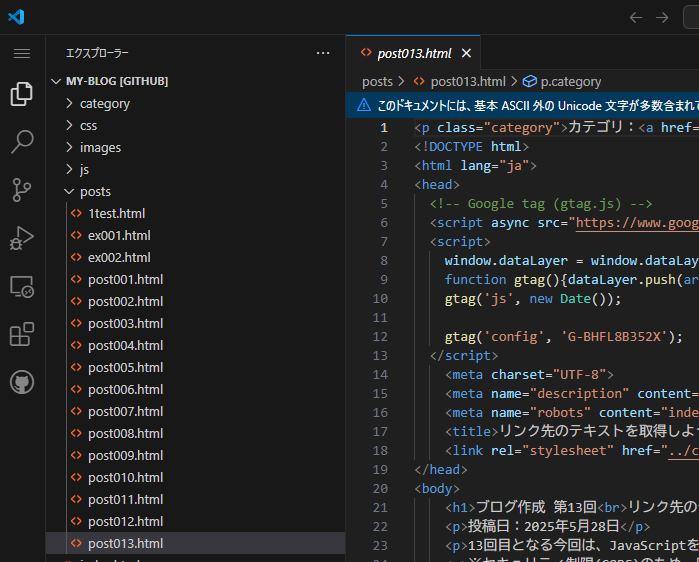
すると、ブラウザで以下のようなページが開きます。

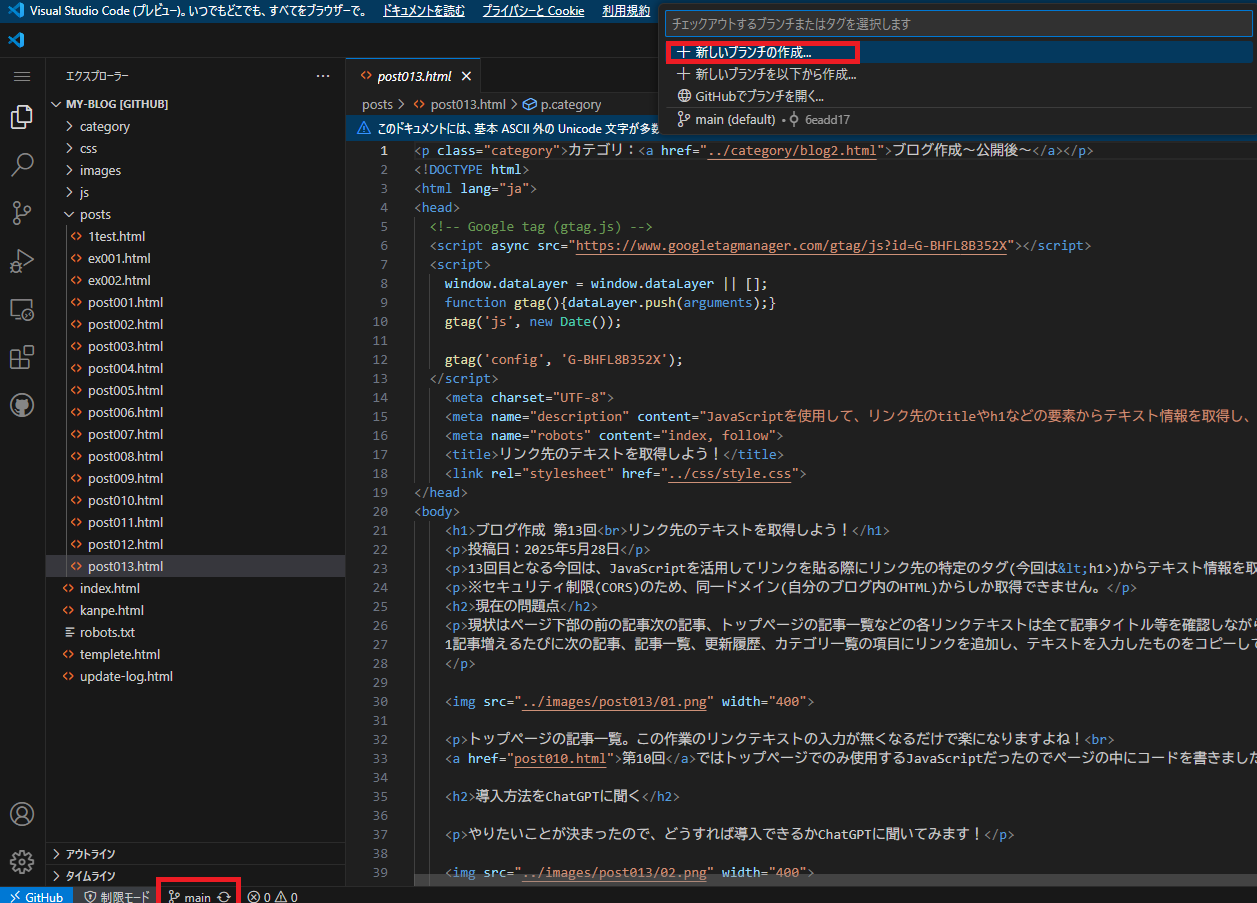
左下のmainと書かれている箇所をクリックすると上に新しいブランチを作成する項目が出てきます。
そこにdevブランチと入力して作成しましょう!

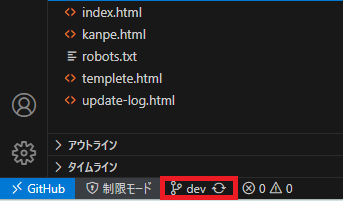
すると作業環境がdevブランチになります。ここで作業すれば公開用のmeinブランチに影響を与えずに編集内容を共有できます!

画像をアップロードする際は、左のエクスプローラーにファイルをドラッグすればアップロードされます。


実際に使えるか見てみたかったのですが、LiveServerはWeb版のVSCodeでは利用できず、他の方法だと公開用のブランチを変更したりする必要があるみたいです。
なので外出先でどの程度作業するかによりますが、プレビューはローカル環境で確認したほうが効率が良さそうです。
ということで今回はここまで!
カテゴリ:ブログ作成~公開後~