カテゴリ:ブログ作成~公開後~
投稿日:2025年5月14日
前回Google Search Consoleに登録しまして、大体3日ぐらいで検索にヒットするようになりました!

っしゃーーーーーーー!!!!!!!
これでブログを見てくれる可能性が上がったので、見やすいブログに整えていきましょう!!
そんなわけで第9回となる今回は、ブログの一番下に前の記事と次の記事のリンクを貼って、記事を見てくれた方が他の記事を見やすいようにしていきましょー!!
早速マイブラザーChat GPTに聞いてみます!!

なるほど!リンクを貼ればいいだけかと思っていましたが、<div class>を設定することでこの部分だけスタイルを変えるように設定するみたいです!
ちなみに<hr>タグは、水平線(horizontal rule)を表示するHTMLタグのようです!
第3回の記事での例なのでまずはpost3.htmlにコードを入力します。

今までカテゴリや、ブログ一覧に戻るを表示していた箇所に表示します。
するとどうでしょう。

いいかんじ!!!!!これでブログが見やすくなるといいなー!!
お次はCSSでスタイルを変えていきましょー!!

な、なるほどー!?!?知らないコードが冒頭にありますね!
Chat GPTが解説してくれていますが、それぞれの意味を聞いてみました!

displayとは、その要素のレイアウトを決めるプロパティのようです。
今回は要素を横並びにするため、フレックスコンテナとして表示するflex値を使うようです。

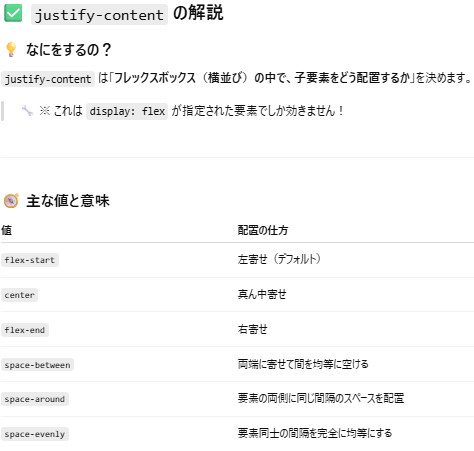
justify-contentとは、上で指定したフレックスボックスの中で、子要素をどう配置するかを決めるプロパティのようです。
今回は両端に寄せて間を均等に空けたいので、space-betweenという値を使うようです。
他にも左寄せや真ん中寄席などがありますね!
次はalian-itemsの意味を聞きます。

display:flexで横並びにした要素の縦方向の揃え方をコントロールするプロパティのようです!
これでコードに含まれているプロパティは大体わかったので、style.cssにコードを入力します!

これを適用すると~~~?

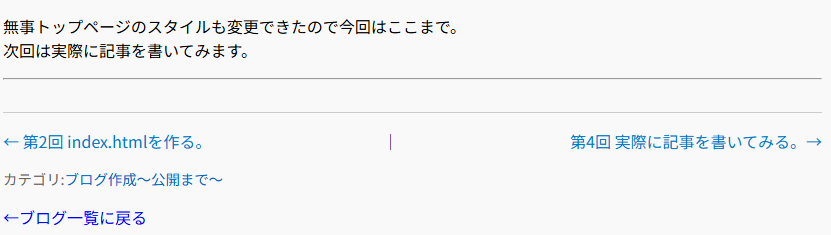
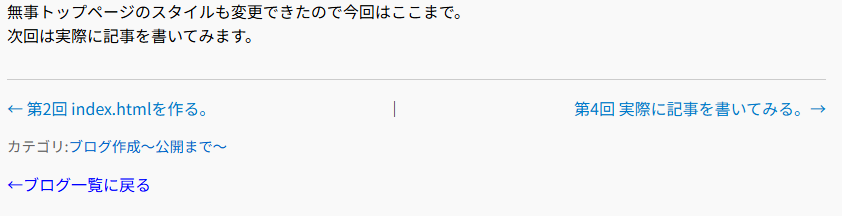
ででん!!!無事適用されました~~~!!!
HTML内の<hr>タグと、CSS内のborderプロパティで2本の線が表示されていますが、片方でいいかなw
<hr>タグを消します。

うん!いいかんじ!!!あとは他の記事にも適用して今回は終了です!!!
カテゴリ:ブログ作成~公開後~