カテゴリ:ブログ作成~公開まで~
投稿日:2025年5月11日
ついにやってきました第6回。 今回のテーマは――そう、「ブログを公開する」です!!(パチパチ)
これまでの地味な作業(愛情たっぷり)を経て、いよいよ完成したブログを世に放つときがやってきました。
…といっても、まだタイトルもトップページも「仮」で置きっぱなしだったので、ちゃんと書き換えてから公開します。
このへんは「締め切り前の大掃除」みたいなもんです。
さあ、あなたの努力の結晶がインターネットの大海原にこぎ出します…!

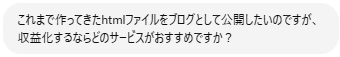
ではまずどのサービスで公開するのがいいのか聞いてみます。

どうやら3つのうち2つはHTMLファイルをそのままアップロードできるみたいなのですが、1つは中身をコピーして公開するようなので実質2択。

一番おすすめらしいGitHub Pagesでの公開にします!
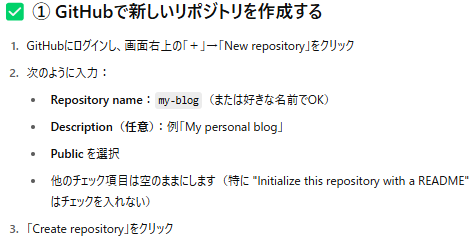
まずはGitHubアカウントを作成します。
質問に答えて入力するだけなので割愛。

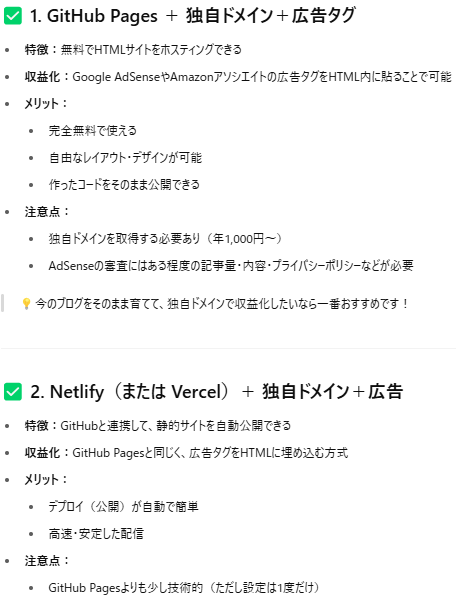
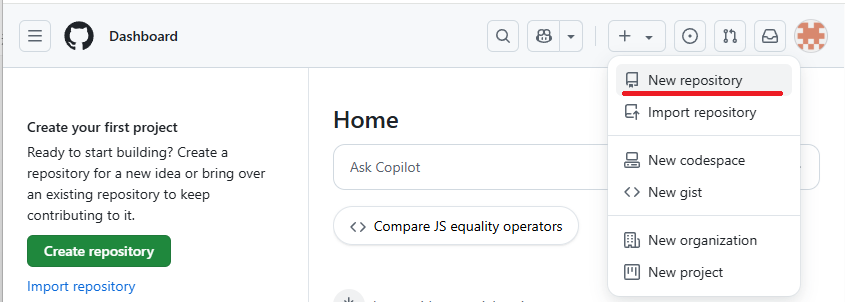
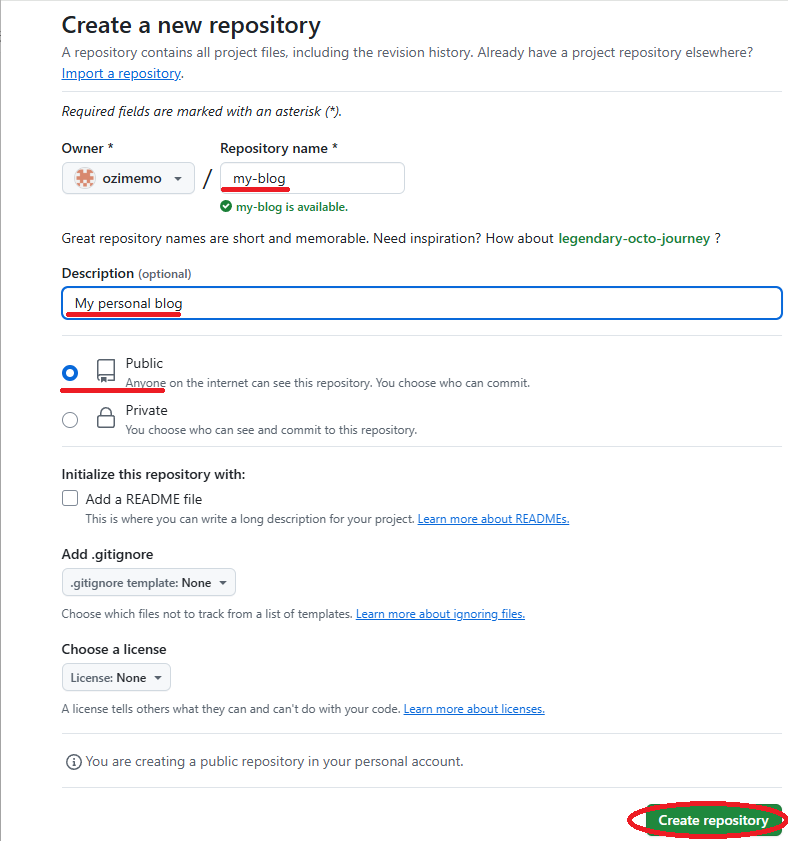
まずはリポジトリを作るみたいです。リポジトリとは貯蔵庫、倉庫などを意味するみたい。


指示通り赤線の部分を編集し、それ以外には触れずに作成します。

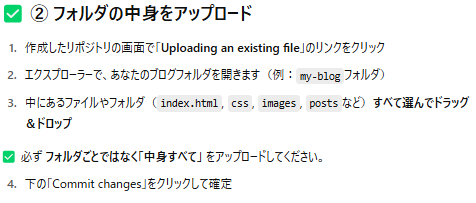
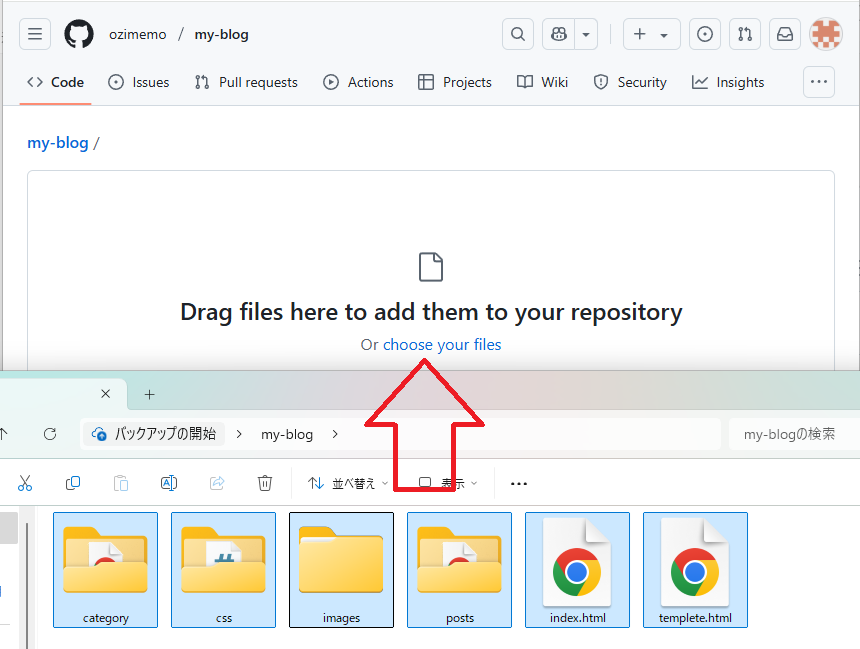
お次はフォルダのアップロード。

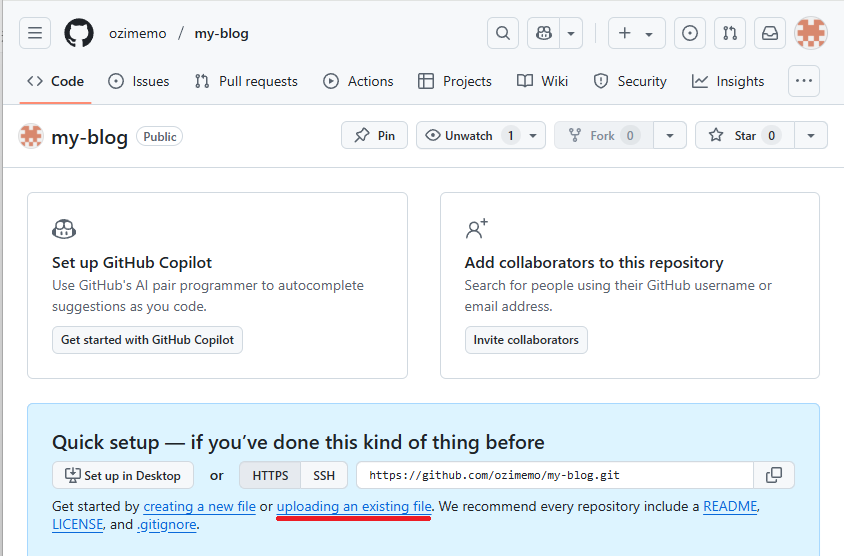
ここ、分かりにくかったですが赤線の部分にあるリンクをクリック。

フォルダごとではなく「中身すべて」というのはmy-blogフォルダをアップロードするのではなく、その中身のファイルをアップロードするという意味です。
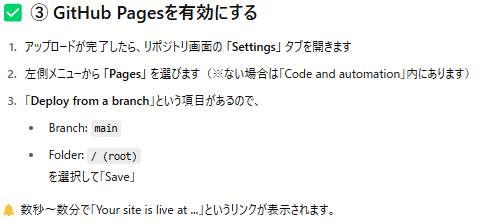
アップロードが終わったら下部のCommit changesをクリックして確定。


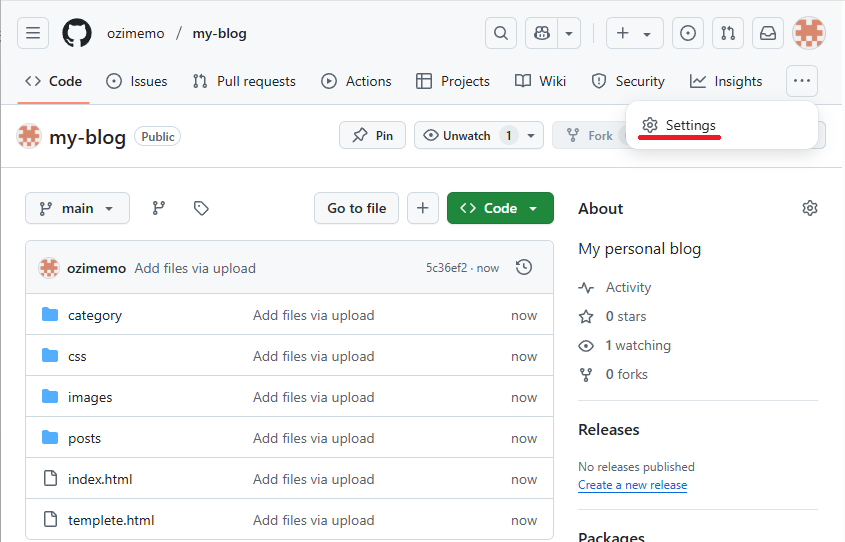
すると上のような画面になるので、赤線の部分をクリック

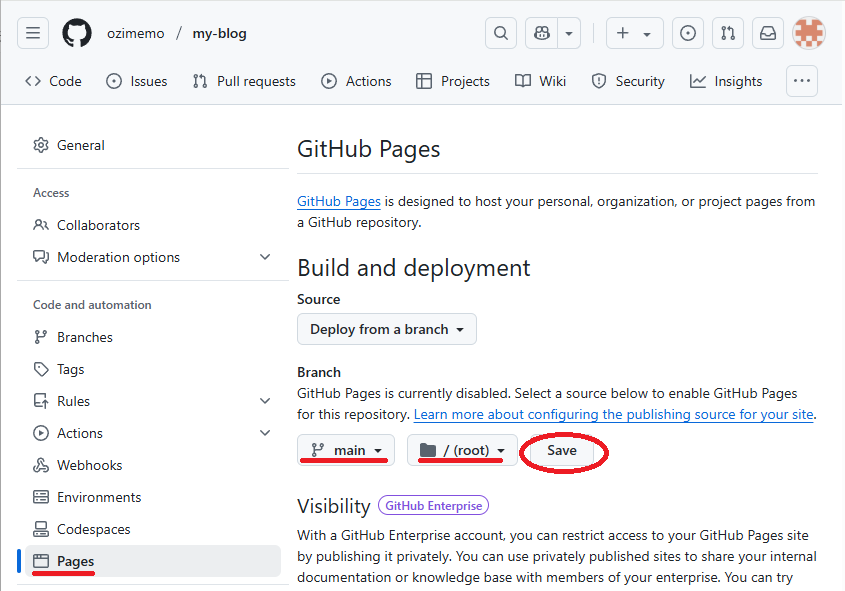
指示通り設定してSaveをクリック
数秒〜数分で「Your site is live at ...」というリンクが表示されます。とありますが、更新しないと表示されないのでURLに直接飛びます。
https://yourusername.github.io/my-blog/のyourusernameを自分のユーザーネームに書き換えてアクセスします。

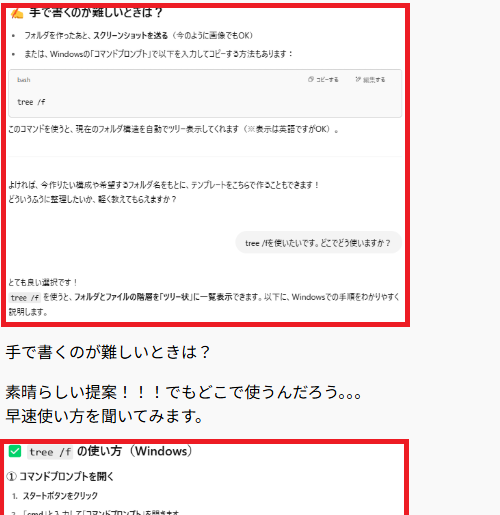
表示されました~~~!!!
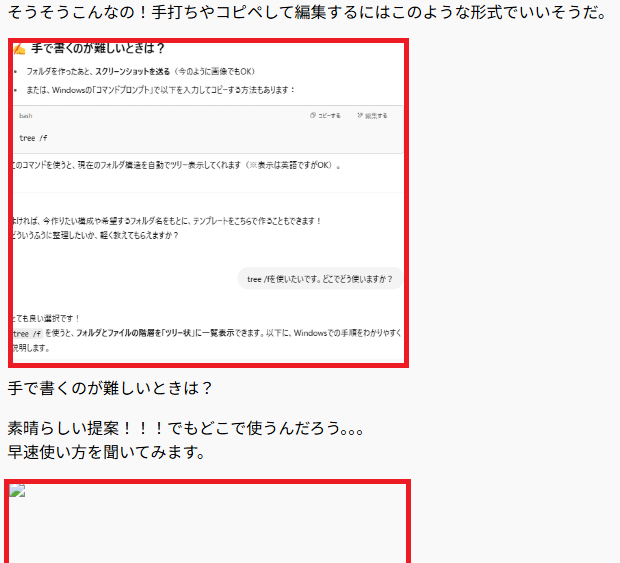
されたんですが、表示されない画像が。

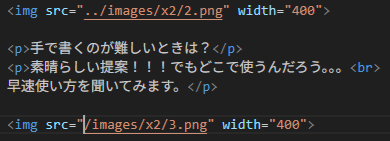
赤枠の部分が画像の部分なんですが、上は表示されていて下は表示されていません。
htmlファイルを見てみると

パス指定の、..が抜けていました!でもhtmlをブラウザで開いてたときは見れてたんですよね。
なんで表示されるのか聞いてみました。


お~~、ローカルとwebサイトでは基準が違うということですねー。
指定が間違っていてもローカル内では表示されていたので、間違いに気付かなかったようです。
早い段階でアップロードしてよかった~。
ということで全て見直して再アップロード。

表示された~~~。これで今度こそちゃんとアップロードされました!
今回の目的はここまで!
カテゴリ:ブログ作成~公開まで~